Knowing the basic structure and parameters in a YouTube URL can come in handy on the occasion you need it. Here’s how to find the video ID, link to a specific timestamp, and more.
What is youtu.be?
YouTube has its own domain for URL
shortening: youtu.be. It’s
roughly equivalent to youtube.com/watch.
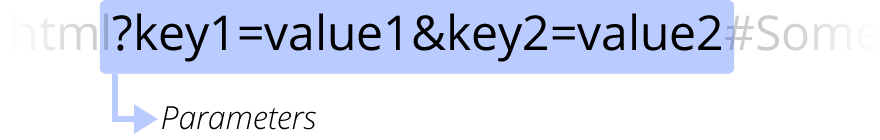
Query parameter basics
Query parameters can be added to a URL just by suffixing it with something like
?key=value&something=else. That example sets key to value and something
to else. Note how the first parameter is prefixed with ?, and then the
following parameters are separated with &.

See the page on the Mozilla Developer Docs for more information on the anatomy of a URL.
Linking to a video
Here’s the video I’ll be using as an example:
I embedded that video on my website with this code:1
textCopy
|
|
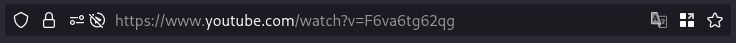
The argument there (F6va6tg62qg) is the video ID, which is the unique
identifier for the video. Here’s how the YouTube URLs for that video look:
Take note that on youtube.com, the video ID is provided as a query
parameter, and on youtu.be, it’s just provided as
the path of the URL.
Linking a specific timestamp
You can add the t= parameter to the URL to have it automatically seek to a
specific timestamp when opened. The value can be expressed in hours, minutes,
and seconds (using h, m, and s respectively). Here’s how that looks:
Unfortunately my example video isn’t long enough to show hours or minutes, so here’s a different one:
Those link 3 minutes and 14 seconds into the video. Notice how the youtube.com
link prefixes the t= parameter with an & since it’s the second parameter.
The youtu.be link just uses a ? because it’s the first (and only) parameter.
Playlists
The list= parameter contains the ID of the playlist you’re watching the video
from, if any. Otherwise, the parameter is omitted. Here’s how that looks:
- https://www.youtube.com/watch?v=47dtFZ8CFo8&list=PLwxnUUM01nt2nMh9DPq09e6fIDbumybgt
- https://youtu.be/47dtFZ8CFo8?list=PLwxnUUM01nt2nMh9DPq09e6fIDbumybgt
There, the playlist ID was PLwxnUUM01nt2nMh9DPq09e6fIDbumybgt. You can link to
the playlist itself with a format like:
textCopy
|
|
For example, the direct link to the playlist in the two example links I used is:
As far as I know, it’s not possible to link to a playlist using youtu.be.
Further reading
This Stack Exchange answer is a good reference for some other YouTube parameters.
-
I use a static site generator called Hugo for my website. It has a built in “shortcode” which is a feature that allows me to embed certain code blocks into a page. One of its shortcodes, named
youtube, allows me to embed a YouTube video into my post. You can read more info about shortcodes on the Hugo docs ↩︎



Comments
If you provide an email address, you can enable notifications for replies to your comment. It will not be shown publicly.