For the past three weeks I’ve been designing and perfecting a new theme for my website with the goal of keeping it simple but not ugly.
A total redesign
I’ve switched to a new theme. Visually, it’s similar to hugo-bearblog which was the theme I had previously. Bearblog does a great job for being simple and very light, but it’s not featureful enough for me. bobatheme has a lot of fancy features thanks to Hugo. For example: list pages (such as /blog/) have previews for each article, including featured images or videos for select articles. You can also link to specific headers in an article, and articles have metadata such as word count, reading time, and the git commit that last modified them. My favorite new feature, however, is that bobatheme has icons.
Icons
I’m using an icon pack called Feather. Using Hugo, I have a template that just takes the contents of the SVG file and inserts it directly into the HTML source code. While that increases the size of the HTML file, it minimizes the amount of requests that your browser has to make, and in a lot of cases, it will reduce the total amount of data you have to download thanks to compression.
No JavaScript (yet)
There isn’t any JavaScript yet, but in the future I’ll use a little to add small features such as copying code blocks to the clipboard.
My website is on GitHub
My website’s source code was previously on git.bbaovanc.com, but I migrated it to a new repository on GitHub so I could use Netlify/GitHub Actions to automatically build website previews for pull requests.
Automatic Pull Request Previews
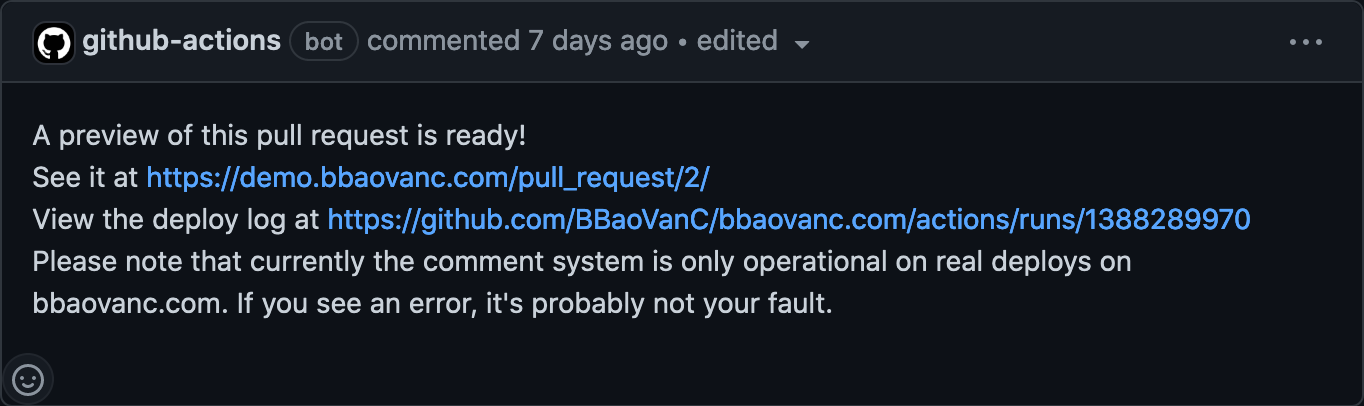
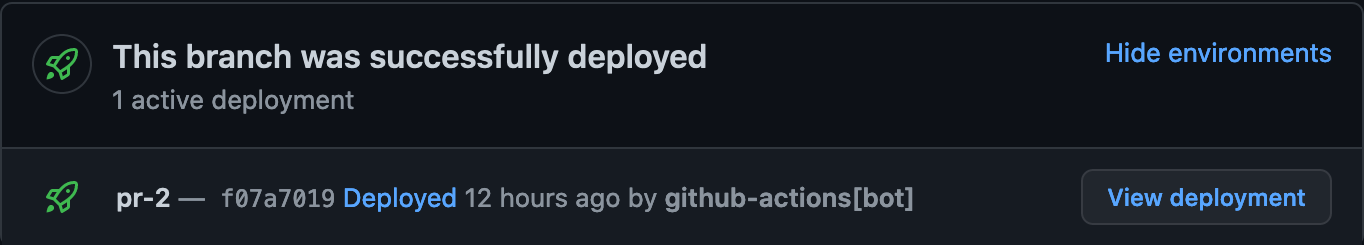
Every pull request has its own preview built for it using GitHub Actions, which is linked in a comment, and shown as a deployment on the pull request.


Translations
I’m working on translating all pages on my site to Spanish. If you know Spanish, or any other languages, I’d appreciate if you could help out by reviewing existing translations, or submitting new ones. See the contributing guidelines for more information).
Tracking Status
I’m currently tracking translation status using GitHub
projects. There’s a
Translation Pull Requests
project which tracks the review status of translation pull requests in all
languages. If you want to look at pull requests for a specific language, you can
filter by the label (for example: Spanish is translate-es).
Contribute translations
If you speak any other languages (especially Spanish), then I’d really appreciate it if you could review any open translation-related pull requests. If you have some free time, I’d also appreciate it even more if you could create some new translations into other languages, or write translations for pages that aren’t already translated.
Just remember to read the contribution guidelines before contributing as I have some important information such as how to format pull requests and how to build the site yourself instead of having to wait for Netlify. You can also look at any existing translation related pull requests as an example.



Comments
If you provide an email address, you can enable notifications for replies to your comment. It will not be shown publicly.